+DISPLAY
DISCUSSION AND DISPLAY METHODOLOGY

DISCUSSION
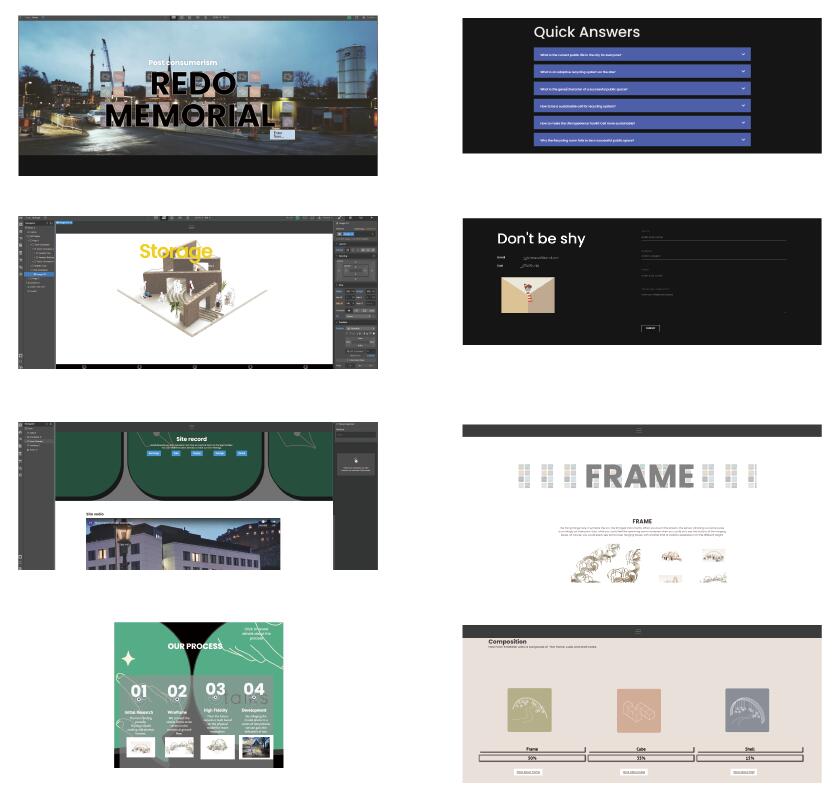
The web is like a container when we sit on the particular objects we wish to highlight. To explore the website with a mindset as a user, or design it as a builder, we can shift our feeling for the project and move our focus from the installation details and the whole situation narrative in a paging set:
Why we choose website as the main display tools?
1.Website thinking-methodological awareness
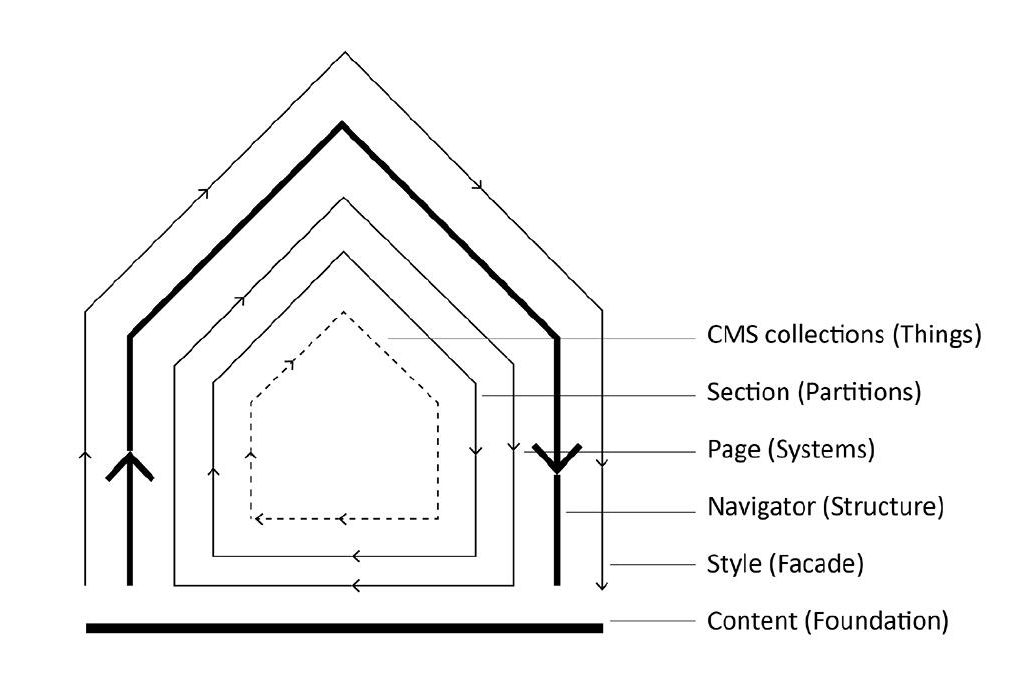
2.Website inside the website,
3.Landscape outside of the landscape

METHODOLOGY
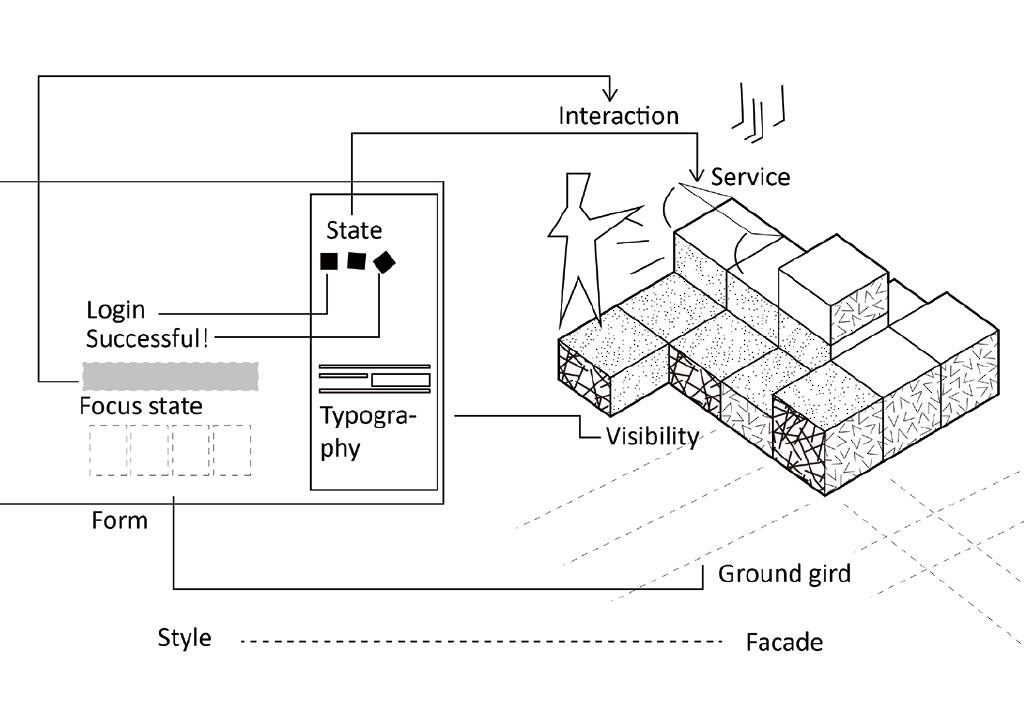
The style is to customize the form elements-such as removing the input field borders, changing the background color,etc…we can customize and style the file upload button in its various states as well. And we could divide our styling forms in the website design into four categories: typography, states, the focus state of form fields, using columns to quickly layout form elements. The typography means we could have a state of visibility to apply for the objects; while the states mean the service we provide after using our facility; Meanwhile, the focus state of form fields is like when we wish to interact without object, what reaction or interaction we hope to have at the moment; Finally the columns used to quickly layout a form-like elements would be a grid set on the ground we hope for guild people or adding some extra greenland as a co-habitants for non-human users.
WEBSITE DESIGN
Website Link:
https://redomemorials.webflow.io/